Overview
Helping busy Millennials make smarter purchases so they can feel confident while saving time
Tools Used

Stage 1
PROJECT DETAILS

Problem Statement
Many customers find shopping apps are too time-consuming and useless.
Online shopping has become the new norm for retailers and shoppers during COVID-19. From curbside pickup to ordering online, the retail industry has moved away from traditional methods to stay afloat.
Once I started digging into the problem, I found 50% of app purchases were lost because of poor shopping experiences. Whether customers couldn’t find useful product information or had issues at checkout; many products were left in abandoned shopping carts.
I knew online shopping and e-commerce were the future of retail, so I decided to create a customer-centric product solution for this problem.
HIGH LEVEL TIMELINE
Create an MVP within 10 weeks
KEY GOAL
Create a MVP solution that helps Millennial shoppers purchase products quickly and easily
Target Audience
Millennial shoppers spend more time researching and comparing products than any other demographic group.
I decided to focus on Millennial shoppers and their experience with mobile shopping apps because 63% of Millennial shoppers complete their purchases using a smartphone.
Another point that makes Millennials unique is their financial status and daily use of technology. Millennials are the largest demographic who have access to a smartphone. With 93% of Millennials own or have access to a smartphone, they're a large target market for retailers.
As for Millennials and their financial status, most new post-secondary graduates are struggling with low to mid-range salaries. This has forced a large percentage of Millennials to be more cautious with their spending habits and to think about purchases more thoroughly.
TARGET AUDIENCE
-
Millennials who’ve had good and/or bad mobile shopping experiences
-
Millennials who shop through mobile apps
-
Millennials with existing shopping apps on their smartphones
-
Current smartphone users

Role and Responsibilities
The Shoppe App was an academic project that allowed me to become a Product Designer.
As a Product Designer, it's my goal to create a user-centric solution that is data-driven and feasible based on project requirements and constraints. To do this, I'll need to dig deeper into the problem space, understand my users' pain points and needs, then synthesize all my research into artifacts that are easy to understand.
Once the research phase is completed, I'll start designing user flows, exploring solutions through low-fidelity wireframes, and conducting multiple rounds of user testing on mid-fidelity iterations before moving to the high fidelity prototype.
RESPONSIBILITIES
-
Collecting Research
-
Interviewing Target Users
-
UI Design
-
A/B Testing
-
Prototyping
Scope and Constraints
Before starting the process, I created a list of project constraints that needed to be a consideration during the process.
After conducting some secondary research, I created a list of project constraints to keep in mind throughout the design process. This included technical, business, and target user constraints. The specific constraints were as follows:
Technical Constraints
-
Apps taking too much space on mobile devices
-
App loading slowly and ruining the experience
-
Information security (address, name, previously viewed products)
-
Should it be for iOS only or android? Both??
-
Cloud service to host all user-profiles and information
Business Constraints
-
Budget
-
Project timelines
-
Resources
-
Having a developer for the backend
-
Competition? Amazon is a leader in e-commerce apps
Target User Constraints
-
Users won’t consistently use the app the way we planned
-
Users need to have a mobile device and past experience operating one
-
Security concerns (Banking info)
-
Privacy
Assumptions
I needed to consider my project assumptions and how risky it was to assume they were true, and if they could be validated.
Next, I took some time to consider some of the assumptions I was making about my project. Then I'll need to see which ones I'll need to validate or disprove through primary research.
For example, I believed my users had a need to easily and quickly buy products through e-commerce apps without difficulty. I also thought about who my primary competitors were - Amazon, Walmart, Alibaba and eBay. This lead me to conduct a competitor analysis to see how I could differentiate my product strategy from other e-commerce giants.
The Process
Week 1-3
Week 4-6
Week 7
.png)
COLLECT
RESEARCH
-
Look at primary and secondary research
-
Conduct interviews with target users
-
Competitor Analysis

SYNTHESIZE
RESEARCH

USERFLOWS
-
Create personas
-
Create experience map
-
Interview Insights
-
User Stories
-
Create storyboard
-
Sketch out low-fi wireframes
-
Explore layouts
Week 8-10

DESIGN
+ PROTOTYPE
-
Mid and Hi-Fi Prototype
-
Conduct 3 Rounds of Usability Testing
-
Create Branding
-
Create UI Library
Stage 2
RESEARCH

Market Competitor Analysis
Since I established most Millennials use e-commerce apps to make purchases, I did a quick analysis of popular apps Millennials widely used.

Research Plan
To understand the problem space and users, I analyzed primary and secondary research, conducted surveys and interviewed 3 target users.
For my primary research method, I focused on conducting one-on-one interviews (via Zoom) with 3 target users. This method was great for understanding how Millennials interacted with e-commerce apps on a daily basis.
During each interview, I spoke with Canadian Millennials to understand whether or not they found e-commerce apps valuable and if they found them easy to use. I also wanted to understand which apps they preferred most and which digital shopping methods they enjoyed during Covid-19.
Before conducting my interviews, I created an interview schedule, participant recruitment criteria, and an interview guide with general and specific questions. All that was left to do was conduct interviews.
Secondary Research Findings
Concerned About Security
31% of consumers have security concerns around shopping apps (source)
Product Information
3 in 10 users said comparing products was frustrating on a mobile device. (source)
User Interfaces Were Cluttered
product information isn’t large enough on mobile apps (source)
App Were Too Complicated
29% of consumers said mobile shopping apps are "too complicated to bother with (source)
Too Time Consuming
10% of consumers said the app they tried either didn’t work or was difficult to use (source)
Interview Insights
After conducting my interviews, I summarized my findings into motivations, pain points and behaviours.
While analyzing my interview findings, I decided to group common answers into motivations, pain points and behaviours. This allowed me to see which themes were common among my target users compared to the secondary research I gathered.
Motivation: TIME
Interview participants said they used popular e-commerce apps because they were easy to use and offered a fast shopping experience
Pain Points: EXPERIENCE
Lack of customer service, slow checkout processes, apps were unresponsive at times, apps took too much space on mobile devices, difficulty navigating through apps, mobile screens were cluttered
Behaviour: TECH-SAVVY
Interview participants had expert knowledge of e-commerce apps and lived busy lifestyles. They preferred saving payment and shipping information in apps to speed up the checkout process
Pain Points: SECURITY
Interview participants were concerned about their personal information being sold to corporate companies
Pain Points: INFORMATION
needed more useful information on products such as customer reviews, shipping, product alternatives, product comparisons, and deals
SYNTHESIZE RESEARCH:
Proto-Personas
I created 2 proto-personas to help me stay focused on my users needs while avoiding adding features I would personally want.
Each persona had their own tasks and feelings during each tasks. This allowed me to empathize with users and to think of features that could cater to their needs.

Customer Journey Map
I created a customer journey map that would allow me to analyze a user's experience at each stage of a task. By doing this, I'll be able to identify opportunities for improvement.
A customer journey map is a visualization of the process that a user goes through in order to accomplish a task while using a product. It’s an excellent tool used to understand and address customer needs and pain points throughout the journey.
After conducting usability testing with the 3 target users I interviewed, they experienced issues during the checkout process and parcel tracking.

User Stories
Before creating a task flow, I created 20-30 user stories that highlighted needs and features that could improve the experience. Then I sorted the user stories into themes and found the app experience and information themes contained the most.
After understanding the problem space and research, I'll need to start thinking of a task flow and developing a how might we question. To do this, I created 20-30 user stories that outlined common needs and features that would improve the mobile shopping experience for my target users. Since each user story will be slightly different, we'll need to categorize them into themes/epics to visualize which issue was more apparent.
After organizing my user stories into themes, both the App Experience and Information themes had 6 user stories each. To avoid choosing a theme based on my personal preference, I decided to compare both themes with the personas I created. Based on the comparison, the Information theme aligned my personas the most.

Information Theme Expanded
To design an effective MVP, I needed to identify as many potential features that could improve the mobile shopping experience. To do this, I created 8 additional user stories cented around the information theme.
6 user stories aren't enough to identify opportunities, so I created 8 additonal user stories that could help us identify potential features to improve the user experience. Not all features or opportunities are feasible based on the project constraints, but it's good to have many ideas that can be narrowed down later on.

How Might We Question
My how might we question needed to address the problem centred around information during the shopping experience. I needed to think of a strategy to integrate information into the experience without cluttering and overwhelming the user.
In order to create an in-depth How Might We Question, I'll need to understand the research and artefacts I've created. Based on my research insights, Millennials are experiencing problems related to information.
It took me a while to create a How Might We Question because information can impact an app in many different ways. I looked at creating an innovative experience vs. an informative experience. When thinking about information, it's important to focus on how information can improve the shopping experience rather than hindering it.
FINAL HOW MIGHT WE QUESTION
How might we create an informative digital retail experience in order to help Millennials see the value in online shopping?
Stage 3
IDEATION
Task Flow
My task flow needed to be centred around integrating information into the shopping experience. I considered including features such as personality quizzes, saving personal information then combining them to create a personalized shopping experience.
After choosing a theme and creating a How Might We Question, my task flow needed to be centred around integrating information into the shopping app experience. Once I started thinking about sketching possible ideas and solutions, I realized my first task flow lacked information integration.
I decided to take a step back and pivot my understanding of what information meant to my users and how it could improve the experience. I thought about including personality quizzes, entering and saving personal information, and combining them to create a personalized shopping experience.

Low-Fi Wireframe Sketches
I'll be exploring layouts and features with low-fi sketches. This will allow me to explore ideas and conduct user testing at each stage to make sure my designs are effective.
Moving into the design phase, I needed to empathize with my users and create potential solutions for the problem space. I explored many ideas, big and small, through low-fidelity wireframe sketches before moving into the mid-fi design phase. This method saves me time and effort.
CONCEPT #1
Focuses on filtering down items manually and viewing products in categories

CONCEPT #2
Personalized experience with a good balance between information, text, and imagery

CONCEPT #3
Exploring information architecture and how to format pages in a personality quiz

Chosen Low-Fi Concept
I analyzed each concept looking for a combination of layout, features, and personalization. I decided to combine Concepts 2 and 3 because they both had strong features.
After comparing my 3 low-fidelity concepts, concepts 2 and 3 had the most potential to move into the prototyping phase. Both concepts had strong features such as carousels, personalized homepages, and integrated user profiles.

Stage 4
DESIGN + PROTOTYPE
Mid Fidelity Screens: V1 to V2
Now I'll create 2 Mid-Fi versions of my low-fi sketch then conduct 3 rounds of usability testing on each version. My usability testing will focus on behaviours, navigation, pain points and task completion.
I started creating my first mid-fidelity version based on my chosen low-fidelity wireframe sketches. Once my first prototype was complete, I conducted 3 rounds of usability testing to gather feedback before iterating my design.
During the testing session, I'll focus on user behaviours, navigation, pain points, and task completion. Once all testing sessions are completed, I’ll synthesize the feedback and look at which changes are most feasible and impactful to implement into the next prototype version based on timeline and resources.




Mid Fidelity Screens: V2 to V3




Visual Identity
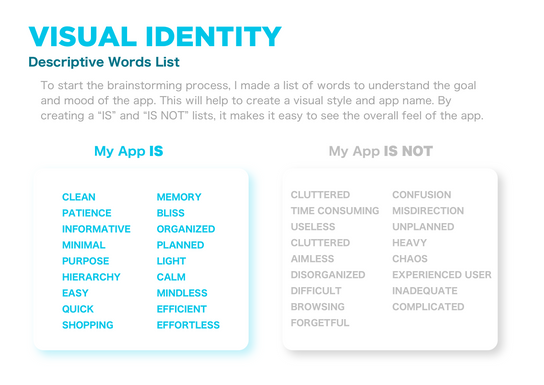
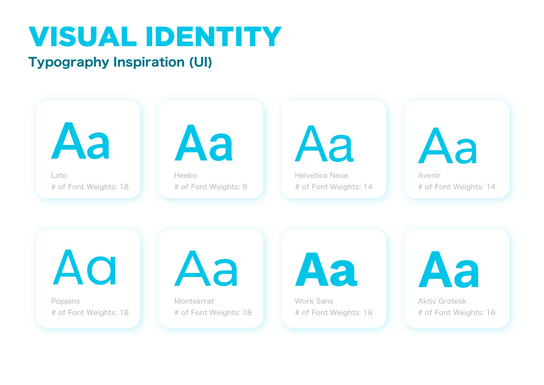
To create a consistent look for my high-fi screens, I created a visual identity that includes a moodboard, a list of potential app names, UI inspiration, colours and typography.
Before creating the final UI and injecting colours into my high-fi version, I decided to create a visual identity. By taking the time to gather inspiration and to create a brand at this stage, we save time creating this while designing the final screens. My visual identity will include an overall moodboard, a list of potential app names, UI inspiration, and brand colours.
Final Prototype
After injecting colours, icons and UI elements into my high-fi prototype, I conducted 1 round of usability testing to ensure my design choices didn't hinder the app experience. In the end, my users found the app informative, easy to use, and efficient.
My high-fi screens now include the brand colours, app icons, font families, and UI inspiration I included in the visual identity. I did conduct another round of usability testing on the high-fi version to make sure the design choices I made had improved the experience instead of overwhelming users. Based on the results from my user testing, users found the app informative, easy to use, and was an efficient way to shop.
With the use of this solution, users are able to checkout 70% faster, find products that relate to their interests and needs, and have the freedom to customize their shopping experience based on their product selection.
Shoppe App: Design System
If this app were to be developed, I've compiled all the UI elements and branding into a working design system for product and development teams to use.
In conclusion, if this prototype were to be developed, I've compiled all my components into a working UI library for product and development teams to use. All components have been organized into Atoms, Molecules, Organisms, Grids, and Templates.
KEY LEARNINGS
STAYING AGILE
Throughout the design process, I had to pivot more than once in response to my users’ needs and to ensure that I was creating a user-centric product. I learned it’s important to be an advocate for users during the process and not get too attached to an idea or personal preference.
USABILITY TESTING IS KEY
With my background in graphic design, I thought I knew what would look good on a mobile screen and what users would like. But after conducting my usability testing, there were a lot of small details I overlooked.
A lot of my UI elements lacked accessibility, some screens were too cluttered, and I used words that didn't appeal to the masses. With the help of usability testing and the use of a priority matrix to prioritize user feedback, I was able to improve my product without integrating new features.